 Cara Membuat Table diBlogger - Terkadang blogger ingin berbagi beberapa statistik atau data atau informasi diatur dengan pembaca blog mereka tetapi mereka merasa canggung ketika mereka tidak menemukan cara untuk melakukannya. Untuk menghindari situasi seperti itu Anda perlu mempelajari beberapa html untuk mendapatkan tahu tentang bagaimana membuat tabel di blogger atau masukkan dalam posting blog. Jadi, dalam posting ini saya akan mengajarkan Anda untuk membuat tabel html sederhana dan dasar. Mari kita mulai.
Cara Membuat Table diBlogger - Terkadang blogger ingin berbagi beberapa statistik atau data atau informasi diatur dengan pembaca blog mereka tetapi mereka merasa canggung ketika mereka tidak menemukan cara untuk melakukannya. Untuk menghindari situasi seperti itu Anda perlu mempelajari beberapa html untuk mendapatkan tahu tentang bagaimana membuat tabel di blogger atau masukkan dalam posting blog. Jadi, dalam posting ini saya akan mengajarkan Anda untuk membuat tabel html sederhana dan dasar. Mari kita mulai.* Tabel pada dasarnya hanya blok data, mereka termasuk baris dan kolom. Buat psotingan baru di tab HTML, dimulai dengan tag table.
<table>* Kemudian mulai menambahkan baris dan dimensi dengan menambahkan <tr> dan <td>, masing-masing.
</table>
* Sekarang tambahkan beberapa konten,<table><tr><td>
</td></tr>
</table>
<table>*Ketika Anda klik tab Compose Anda akan hanya melihat teks 'Hi' . Jadi, untuk memberikan terlihat seperti Table kita harus perlu menambahkan pembatas
<tr><td>
Hi
</td></tr>
</table>
*Sekarang di preview akan terlihat seperti gambar dibawah ini<table border=1><tr><td>Hi
</tr></td></table>
* gambar di atas adalah tabel dengan Kolom tunggal dan baris. Untuk menambahkan kolom lebih Anda perlu menambahkan dimensi lebih.
<table border=1><tr><td>Hi<td>Welcome to<td>PBT* Sekarang kita memiliki tabel dengan 3 kolom tetapi dengan baris. memungkinkan menambahkan item lebih di bawah.
</td></tr></table>
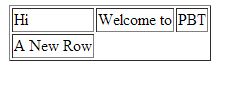
<table border=1><tr><td>Hi<td>Welcome to<td>PBT* Di sini kita menambahkan baris baru, dengan satu kolom. Dan seperti yang Anda dapat dengan jelas melihat bahwa ada ruang yang tersisa untuk dua kolom lebih. Tapi apa yang harus dilakukan jika kita hanya harus menambahkan satu kolom lagi di baris ke-2 yang meliputi ruang berikutnya dua sel. Untuk ini kita hanya perlu menambahkan atribut kecil dengan <td> baru
</td></tr>
<tr><td>A New Row</td></tr></table>
<table border=1><tr><td>Hi<td>Welcome to<td>PBT*Untuk membuat heading atau untuk membuat teks tebal di dalam table Anda hanya hanya perlu menggunakan <th> header tabel bukan <td>
</td></tr>
<tr><td>A New Row<td= colspan=2>With Double Cell</td></td></tr></table
<table border=1><tr><td>Hi<th>Welcome to<td>PBT* Sekarang, saya bisa berharap bahwa Anda dapat membuat tabel dan gunakan di blogger. Saya juga menciptakan struktur dasar untuk teman-teman Anda, Anda juga dapat menggunakannya setelah menyalin dan menambahkan konten.
</td></tr>
<tr><td>A New Row<td= colspan=2>With Double Cell</td></td></tr></table>
<table border=1>
<tr><th>11</th><th>12</th><th>13</th></tr>
<tr><td>21</td><td>22</td><td>23</td></tr>
<tr><td>31</td><td>32</td><td>33</td></tr>
</table>
Semoga bermanfaat





Comments
Post a Comment
Silahakan berkomentar yang baik dan sopan karena blog ini adalah Blog Dofollow. "Anda Sopan Kami Segan"
Komentar Tidak akan di Tampilkan dan Akan dihapus jika :
» Menyisipkan Link dalam komentar / Meyertakan Nama Blog dalam Komentar. (jangan Menulis Blog anda dalam komentar, karna itu adalah SPAM) tidak akan di tampilkan dan akan di hapus
» Menggunakan bahasa yang tidak sopan (Sara,Kasar,Pornografi,Caci Maki (yg Bukan dari Mulut Manusia) Menyinggung.dll)
» Duplikat komentar(komen yang sama)
» Pertanyaan/komentar tidak berkaitan dengan artikel